Company
Teltonika Telematics
My role
Lead UX/UI Designer
My focus
Strategy, Research, UX/UI desgin, Content creation
Webpage and download
Description
TCT (Telematics configuration tool) is a desktop and web-based software that allows editing and configuring vehicle tracking (telematics) devices.
Users can connect their device via cable or bluetooth and choose to configure it inside the software. Alternatively, users can configure a device offline, save the configuration file and upload it to the device at a later time.
About Teltonika: Teltonika is a leading provider of products, accessories and solutions in vehicle telematics.
Users can connect their device via cable or bluetooth and choose to configure it inside the software. Alternatively, users can configure a device offline, save the configuration file and upload it to the device at a later time.
About Teltonika: Teltonika is a leading provider of products, accessories and solutions in vehicle telematics.
Old and New
The original software „Configurator“, from which this redesign started, although functional, was very unfriendly to new users - who were our primary concern.


Problem
Configurator's old layout is inconsistent across different parts of the app (horizontal / vertical scroll). There are too many layers when grouping elements.
Not only is this layout inconsistent, but it's not responsive, and doesn't allow a mobile-friendly view, when resized.
Not only is this layout inconsistent, but it's not responsive, and doesn't allow a mobile-friendly view, when resized.


Design solution
Firstly, we arranged the pages in a two-column grid, with some exceptions. Most important information is located on the left column, while secondary information is located on the right.
This approach is fully responsive and allows for the design to stay consistent even on mobile devices (the side-by-side columns are simply placed one above the other)
This approach is fully responsive and allows for the design to stay consistent even on mobile devices (the side-by-side columns are simply placed one above the other)

Select and Configure device screens
We kept the original logic of splitting the program into two sections.
The first screen is the device selection screen. After choosing a device and pressing the button „Configure“, the software loads the necessary configuration options and features to show for the specific device.
This provides users with clear steps and makes it clear that the options shown will only affect the chosen device.
The first screen is the device selection screen. After choosing a device and pressing the button „Configure“, the software loads the necessary configuration options and features to show for the specific device.
This provides users with clear steps and makes it clear that the options shown will only affect the chosen device.
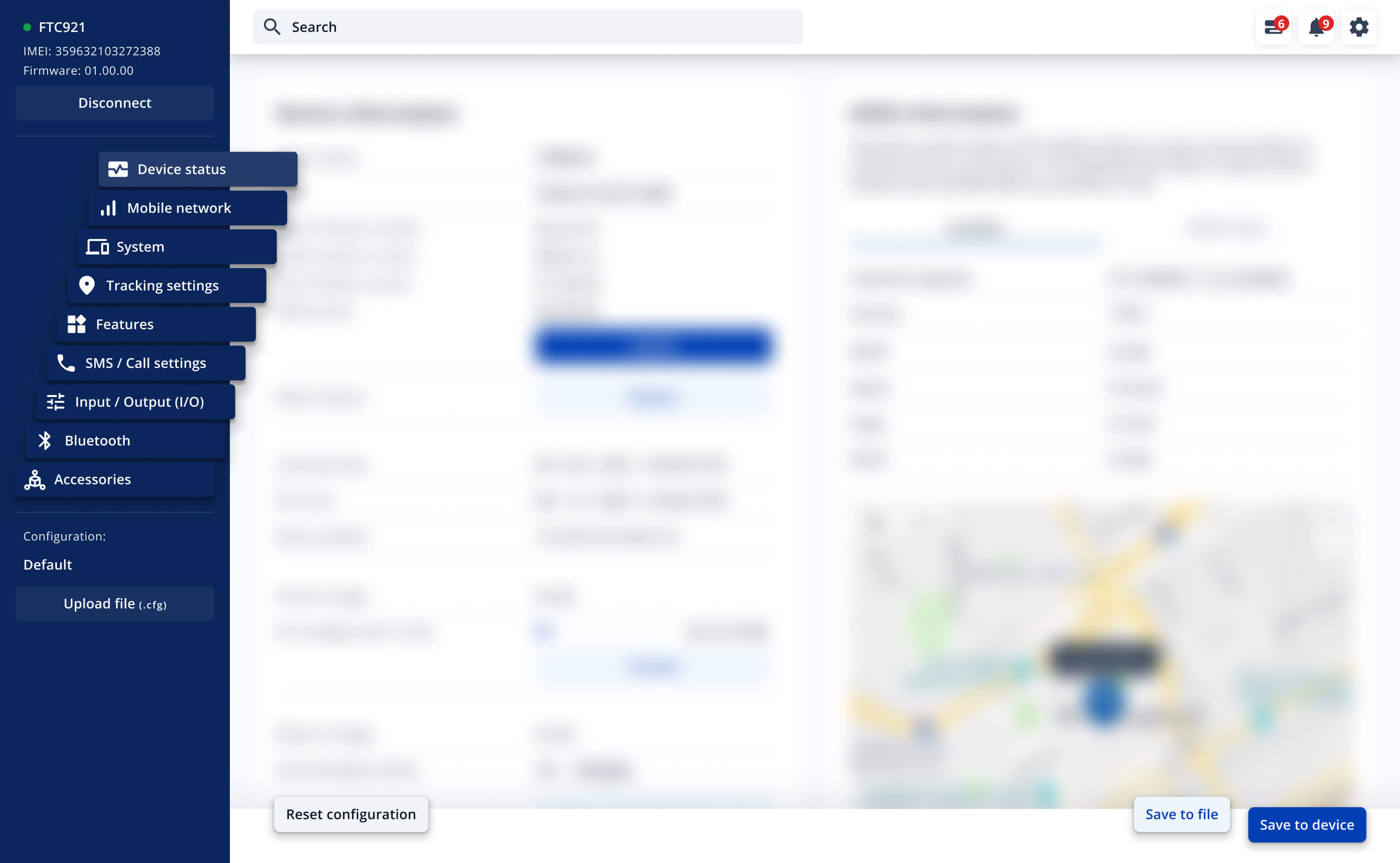
Main screen and navigation bars
Inside the main screen, we began by clearly defining the top and left navigation bar, as well as the bottom bar (allowing to save or reset the configuration).
As the main navigation, the sidebar was much more simplified. All the previous features were analyzed and grouped into their own respective groups, such as „Features“ or „Accessories“.
As the main navigation, the sidebar was much more simplified. All the previous features were analyzed and grouped into their own respective groups, such as „Features“ or „Accessories“.

Top navigation and notifications
The top navigation holds the search bar, which allows the search through the whole software via keywords, or IDs (listed next to each element).
sThe far right part is where the user can find program settings, notifications, and a „Set-up guide“.
There are two types of notifications: Software update and general notifications. The software update is used to prompt the user to keep the latest version of TCT, while the general notifications are session-based, and notify the user if a particular action was successful or not.
Every notification has a CTA, allowing the user to be easily redirected.
sThe far right part is where the user can find program settings, notifications, and a „Set-up guide“.
There are two types of notifications: Software update and general notifications. The software update is used to prompt the user to keep the latest version of TCT, while the general notifications are session-based, and notify the user if a particular action was successful or not.
Every notification has a CTA, allowing the user to be easily redirected.
Set-up guide
Keeping in mind new users, we've added a Set-up guide. Since there are some actions that need to be performed with every new device in order to make it work properly, this provides users (especially new users) with a simple hand-held guide of setting-up those actions.
Descriptions
Unlike the older Configurator, we added very explanatory descriptions for each feature, helping new and old users understand each functionality in more detail, and minimizing potential mistakes.
Crucially, we added an option under settings to turn off these descriptions, after hearing from more experienced users that they take up space, especially on mobile.
Crucially, we added an option under settings to turn off these descriptions, after hearing from more experienced users that they take up space, especially on mobile.
Tooltips
With such complex software, there's much more to describe. This is where tooltips come in. We „hid“ all element IDs under tooltips, as well as creating „info“ tooltips.
The info tooltips being more diverse, as they not only show more detailed feature descriptions, but in some cases also have a CTA button linked to a feature dependency (a feature needs another element configured, before it can be edited). This easy access to dependencies enables a much faster workflow, while minimizing mistakes.
The info tooltips being more diverse, as they not only show more detailed feature descriptions, but in some cases also have a CTA button linked to a feature dependency (a feature needs another element configured, before it can be edited). This easy access to dependencies enables a much faster workflow, while minimizing mistakes.
Responsive design - unexpected problem and solution
Even though the initial iteration was developed only for Windows desktop devices, we still designed and developed everything fully responsive – including the mobile screens.
A few years later, TCT was made into a web-based software, removing the constraints of different operating systems and allowing users to open it on any device. Designing it fully responsively, allowed us to make the transition to the web very fast and seamless.
A few years later, TCT was made into a web-based software, removing the constraints of different operating systems and allowing users to open it on any device. Designing it fully responsively, allowed us to make the transition to the web very fast and seamless.